
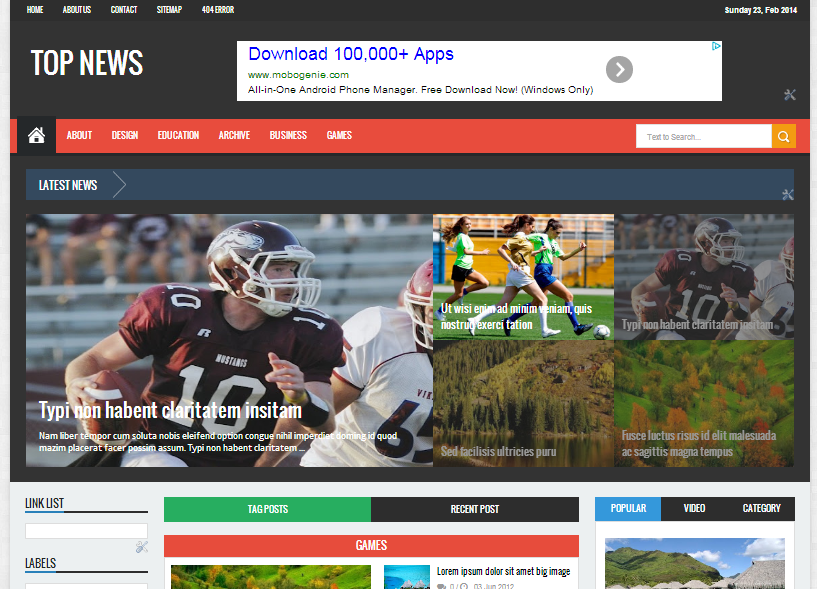
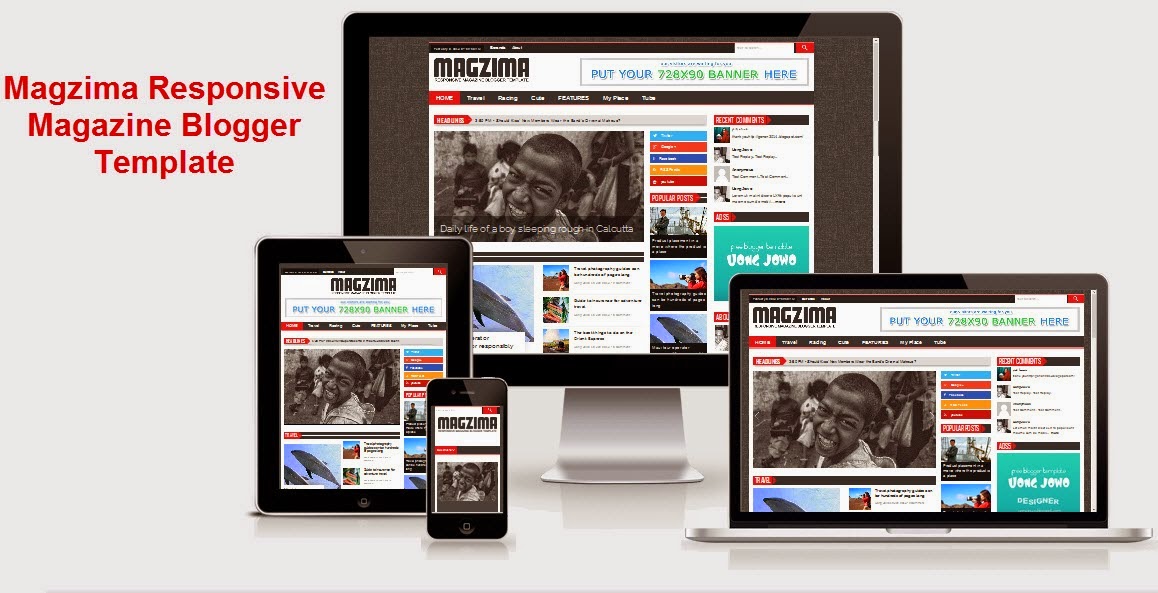
Share Magzima Blogger Template Free - Theme đẹp cho site tin tức Blogspot. Magzima Responsive Blogger Template Free Download.Magzima Magazine Blogger Template
Chào mọi người hôm nay mình tiếp tục share template miễn phí nào! Mình xin chia sẻ đến mọi người một templates blogspot khá đẹp và rất thích hợp cho bạn nào muốn làm site tin tức.
Chuẩn SEO nhé !
Demo Download
Tốt nhất các bạn nên post khoảng 5-6 bài viết trước khi cài template, nó sẽ giúp blog chúng ta hiển thị được tốt hơn
Pass giải nén : bittemplates
Thông tin về Magzima Blogger Template
- Template name: Magzima Responsive Magazine Blogger Template
- Platform: Blogger/Blogspot
- Release date: jan 2014
- Author: Uong Jowo
- License: Creative Commons Attribution 3.0
- Instructions: How to install a Blogger Template
Hướng dẫn cài đặt hiển thị trang chủ
Tốt nhất các bạn nên post khoảng 5-6 bài viết trước khi cài template, nó sẽ giúp blog chúng ta hiển thị được tốt hơn
Tiếp đó chúng ta vào phần Bố Cục (Layout) rồi => tiện ích. Các tiện ích đó các bạn chỉ cần click vào chỉnh sửa rồi viết vào đó tên label mà bạn muốn hiển thị (có phân biệt hoa thường)
 |
| Share Magzima Blogger Template Free - Theme tin tức đẹp |
Còn vài tiện ích khác bạn làm tương tự
Còn chỉnh sửa menu đơn giản thì các bạn vào code tìm với các chữ như ở demo rồi saue theo ý muốn nhé
Chúc các bạn thành công và đừng quên like và chia sẻ bài viết giúp mình khi bài viết này giúp ích cho các bạn.Mọi thắc mắc hay gặp khó khăn trong cài đặt vui lòng comment phía dưới để được hỗ trợ.
Nguồn được viết và chia sẻ bởi : bittemplates.blogspot.com - BIT Templates nơi bạn có cơ hội sở hữu những templates chuyên nghiệp và đẹp nhất